プロダクトのデザインをながく健康に保つための活動
前回の記事では、わたしの普段のデザインへの向き合いかたとデザインモックアップの活用についてお伝えしました。この記事はその後編という位置づけで、モックアップをつくったあとに「現実と折り合いをつける」方法と、プロダクトのデザインをながく健康に保つために実践している活動の中から「身の丈にあったガイドライン」「体験のリファクタリング」の2つを紹介します。
理想と現実との間で折り合いをつける
前回の記事で「2年後、3年後の姿をイメージしてモックアップをつくる」というお話をしました。ただ、実装段階になって、実現性が求められてくれば、それをいちどに作れなかったり、いちどで作らないほうがよい、となるのが普通だと思います。とうぜんながら期間やリソース、優先度といった制約があるからです。もしくは、ほんとうにユーザーに受け入れてもらえるか分からないから効果測定を慎重にやりたい、という理由かもしれません。
このとき、アイデアを実現可能な粒度となるように機能単位で分割し、優先度順に実装していくのが定石でしょう。この作業はチームによってさまざまな手法や考えかたがあると思いますが、はてなのノベルチームでは、次のいずれかの作戦で話がまとまることが多いです。それが「機能で区切る」と「期間で区切る」です。それぞれの場合で、デザイナーができる振る舞いをみていきましょう。
機能で区切る→ワンタイムのモックアップと松竹梅の提案
まず機能で区切る場合です。チームは機能に価値があることを検証できる最小のサイズまでアイデアを分割して、これを最初のリリース目標とします。
デザイナーとしては、デザインの理想と現実の差分がことばで伝えられるなら、特にすることはありません。実装がすすんで、最終的なデザインの確認や調整に着手できるまで待ちましょう。いっぽう大きくデザインを変える必要がある、または差分が不明瞭な場合は、現実的な機能を寄せあつめたワンタイムのモックアップを追加でつくるのがおすすめです。
魔法のiらんどの作品本文エディタは、このワンタイムのモックアップを元につくられた画面です。ふつうWeb小説のエディタといえば、本文の1ページがエディタの1画面に対応するものがほとんどです。ですが、魔法のiらんどの作品に多くみられる、1ページあたりの文字数が少なめという本文の特性を踏まえて、複数のページをまとめて書けるようにすると便利なのではないかと考えていました。しかし現実的には、開発期間や難易度の観点から、まずはシンプルなエディタの設計が求められました。
このときワンタイムのモックアップが役に立ったのです。わたしは現実的に実装可能なデザインを再構成してベーシックなエディタを提案します。これによって目標とするデザインイメージを確実につたえられて、コミュニケーションの齟齬なく実装を進められました。それに、思い描いている姿まで共有したうえで「現実的にいまはここである」を示せると、デザイナーとしても、チームメンバーにとっても、つくるものに納得感を感じた状態で開発にあたれるのが良い点だと思います。
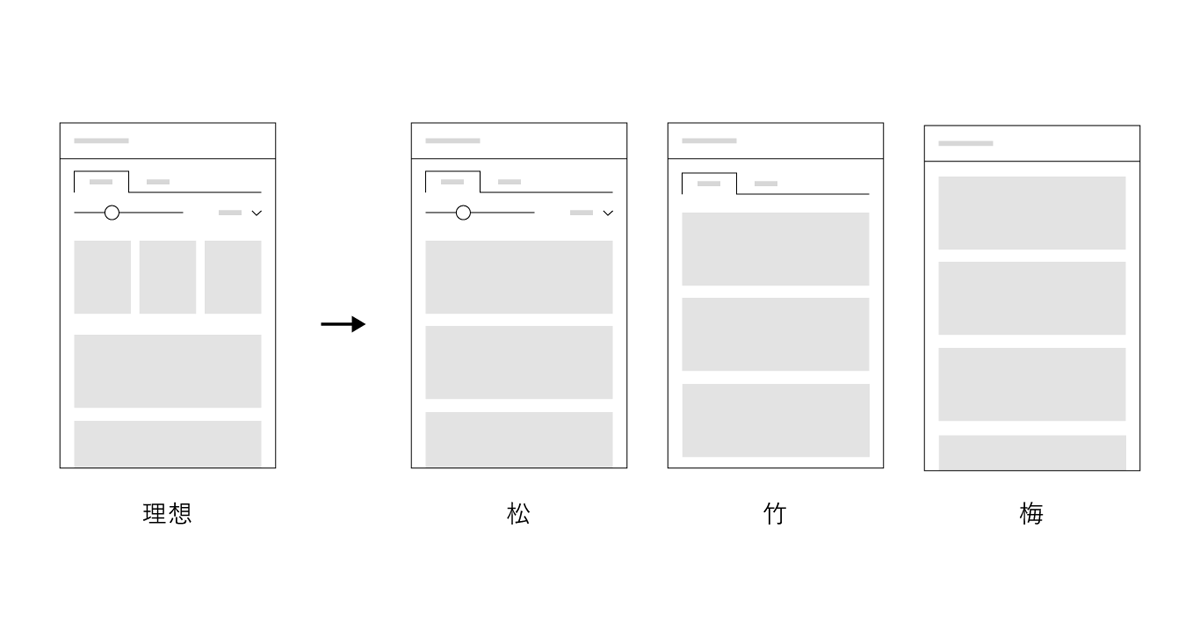
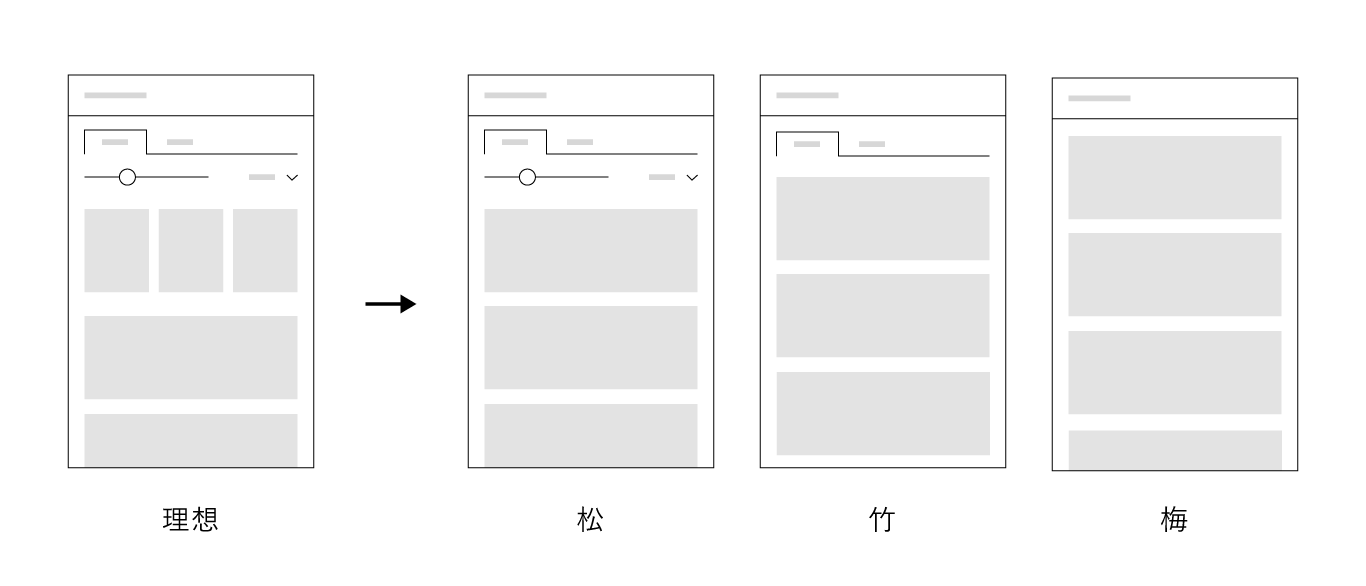
もしアイデアをどこまで小さくするとベストなのか意見が割れた場合、理想のモックアップを元にして松竹梅のプランをつくってみてはいかがでしょうか。時間や手間はかかるが良質な体験ができる松案、開発チームのリソースと体験のバランスがとれた竹案、最小限の機能実装に削ぎ落とした梅案、というように複数のプランを用意してみましょう。呼称は雪月花でも、猪鹿蝶でも、幅がしめせればなんでも問題ありません。きっと議論がうながされ、つくるものがすんなりと決まるはずです。

期間で区切る→いつでも完成状態にする
つぎに期間で区切る場合です。やりたい施策がほかにもあったり、動かせない期日がある場合、チームは期間を設けてその中で生み出せるだけの成果を目指していくことになります。
デザイナーとしてできることは、動くようになったものから順番にデザインを整えていくことです。ほしい機能がぜんぶ揃うのを待っていても、それはいつまでたってもやってこないからです。いま持っている手札の中で、できることを探して、つど細かな判断を重ねていくしかありません。
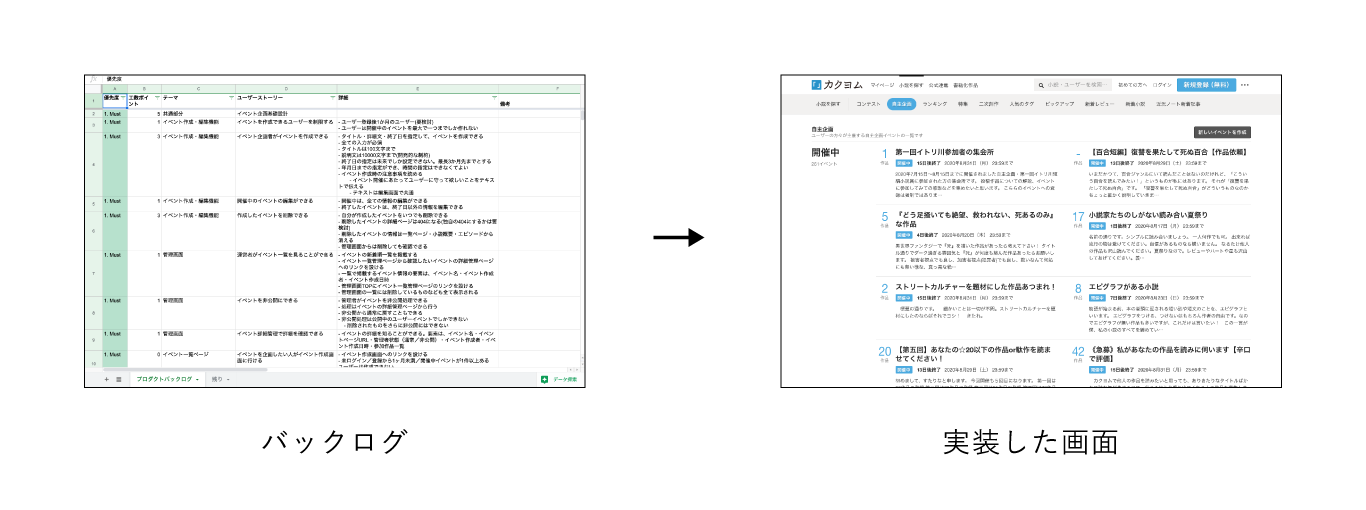
例えばカクヨムの自主企画機能(ユーザー発のイベントを開催できる機能)は、限られた期間のなかで成果を最大化しようとした施策です。Google スプレッドシートでリスト化したバックログを、上から順に取り組んでいました。わたしはリスト上のすべては実現できない前提で、その時その時に可能なだけのデザインを適用していきました。もともとモックアップで表現していたすべての機能は実装しておらず、バックログのMust項目といくつかのShould項目を実装して時間切れです。

すこしずつ動くようになっていくシステムに都度デザインを適用していく。そんな状況でもデザインは手戻りなく追従していけました。いっけん当たりまえのように思えるかもしれませんが、安定的にこれを行うには、やはりデザイナーが広い視野をもって将来の姿をイメージできていることが欠かせないと思います。もし最小限のデザイン案を元にして開発が進みはじめていたら、途中で考慮もれに気づいて仕様の再検討が必要になったり、実装の二度手間やコミュニケーション量の増加によって貴重な時間を食いつぶしてしまっていたでしょう。
道すじを思い描く
いずれにしても言えることは、アイデアが小さくなったあとも将来の改修の道すじをイメージしておきたいということです。無理に絵にしなくてもよいので、どういう方向性の未来がありうるのか、プロダクトの将来に思いを馳せてみてはいかがでしょうか。これは次のアクションの手札をふやすことにつながり、場あたり的な開発を避けた合理的なデザインワークを可能にすることを意味します。
また将来へ目の向いた開発は、プロダクトのデザインパターンを体系化する意識へと発展していくでしょう。デザインのどこに発展性や柔軟性を持たせ、どこに個性を残すのか。これを考えることは、デザインの再利用性を考えることにほかなりません。そのような考えや型がいくつも生まれたら、こんどはそれらを束ねて整理したくなってくると思います。
次のセクションではこの体系化を促進する「デザインのガイドライン」についてお話しします。